hexo博客搭建
hexo环境搭建
搭建个人博客使用:Github + Hexo
如果有条件,可以部署在自己的服务器上,发布到自己服务器的话,Negix 代理
一、前置条件
- Github 账号
- 都能搭建个人博客了肯定会用 Github 吧~
- NodeJS
- nodejs 要好好配置哦,不然之后会很崩溃的,嘻
- 可以参考下这个NodeJS安装及配置(Windows)
- Git,(理论上cmd也是可以的,我就是用的cmd)
二、Github部分
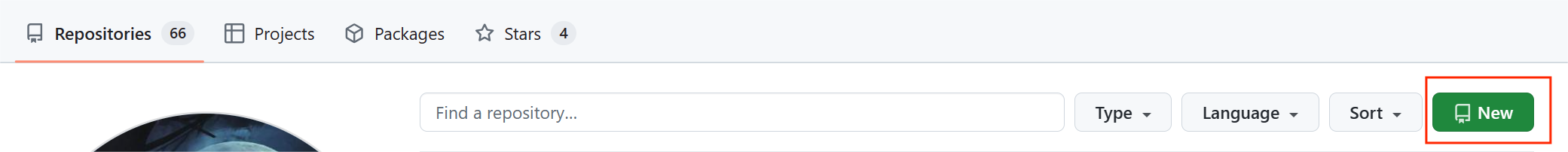
- 新建一个仓库

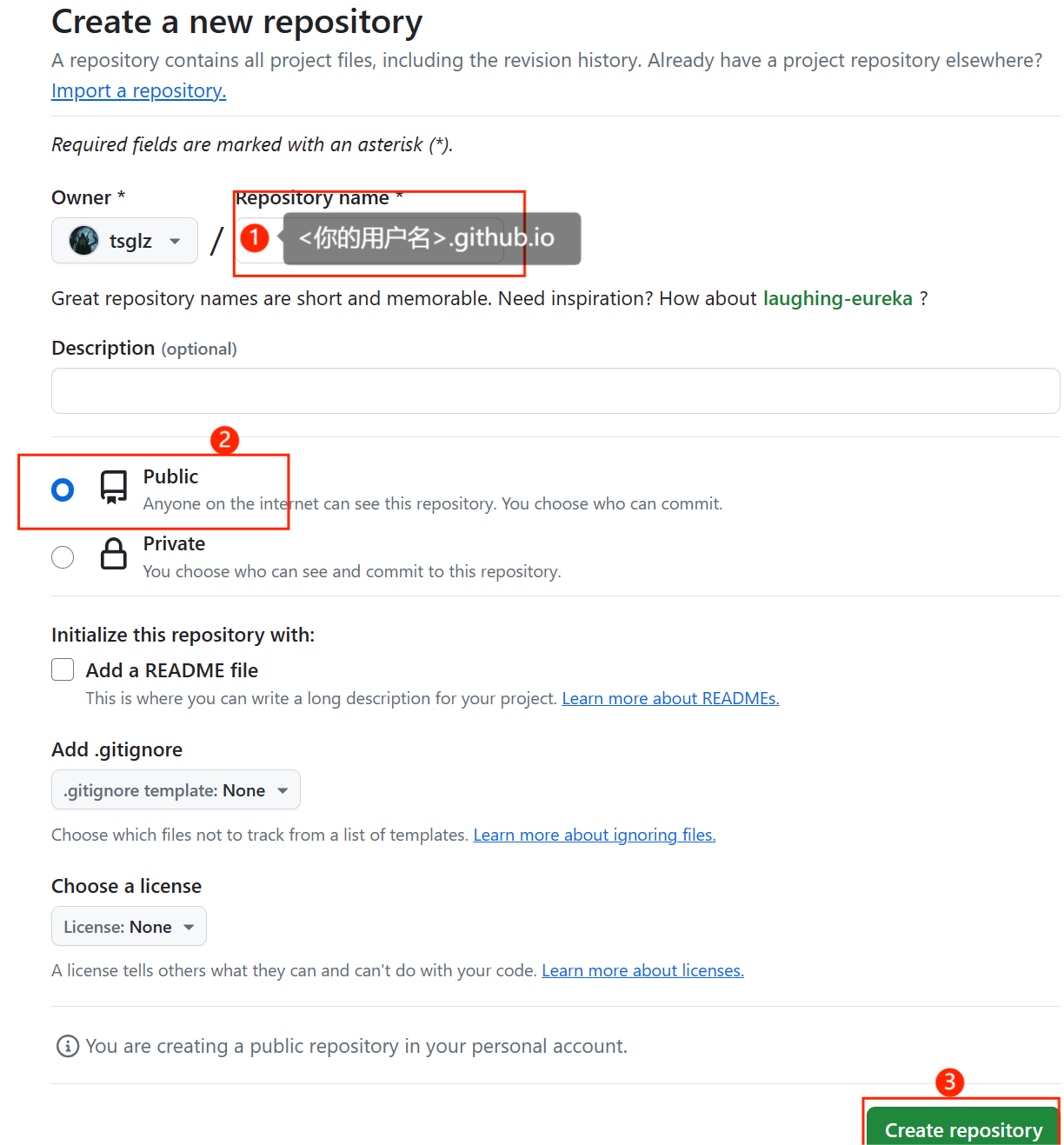
- 按要求填写

- 测试一下是否能正常使用
- 在新仓库中添加
index.html - 保存
- 在新仓库中添加
1 | |
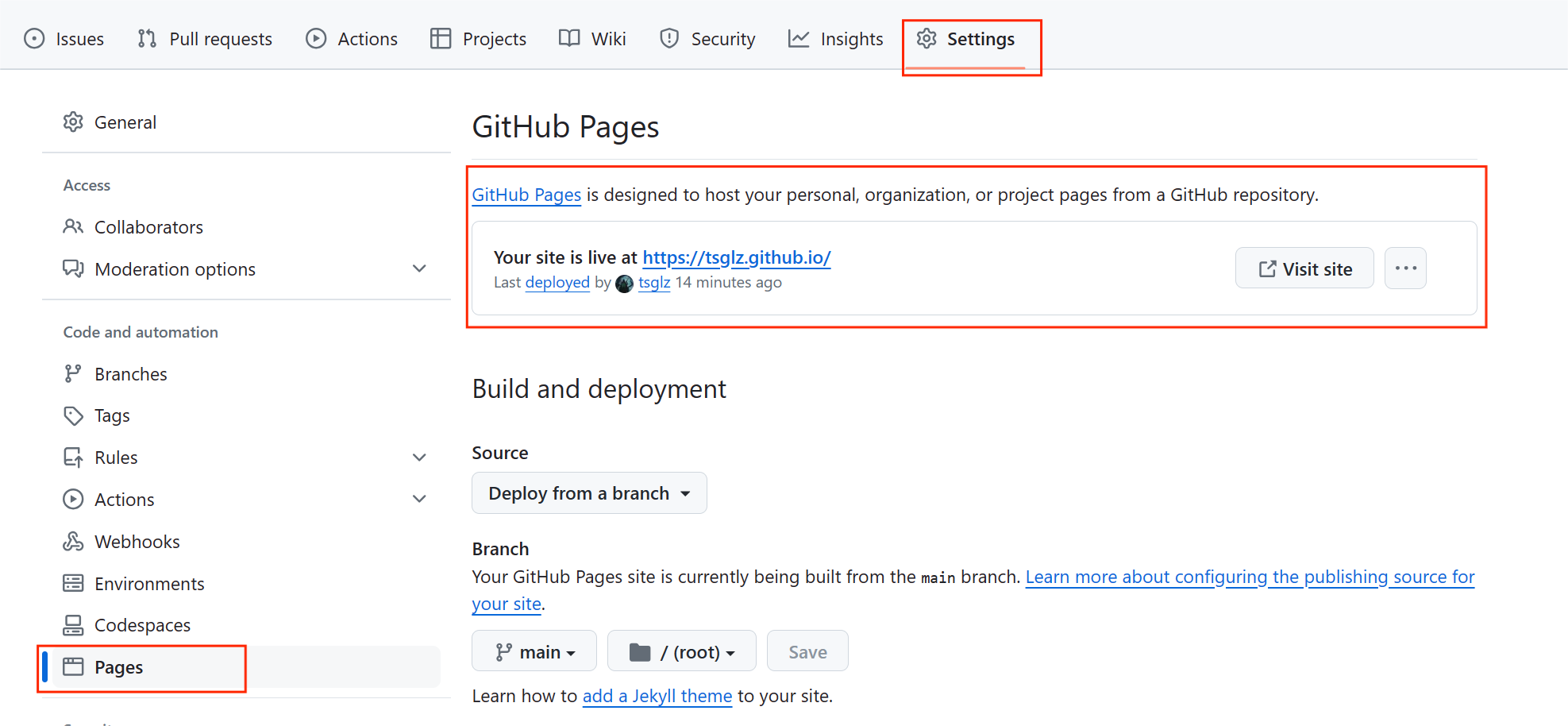
- 在 settings 的 page 中 可以访问到自己的网站
- 如果显示正常,即部署成功,可以进行下一步
- 如果不成功,自查上面的步骤是否出现遗漏

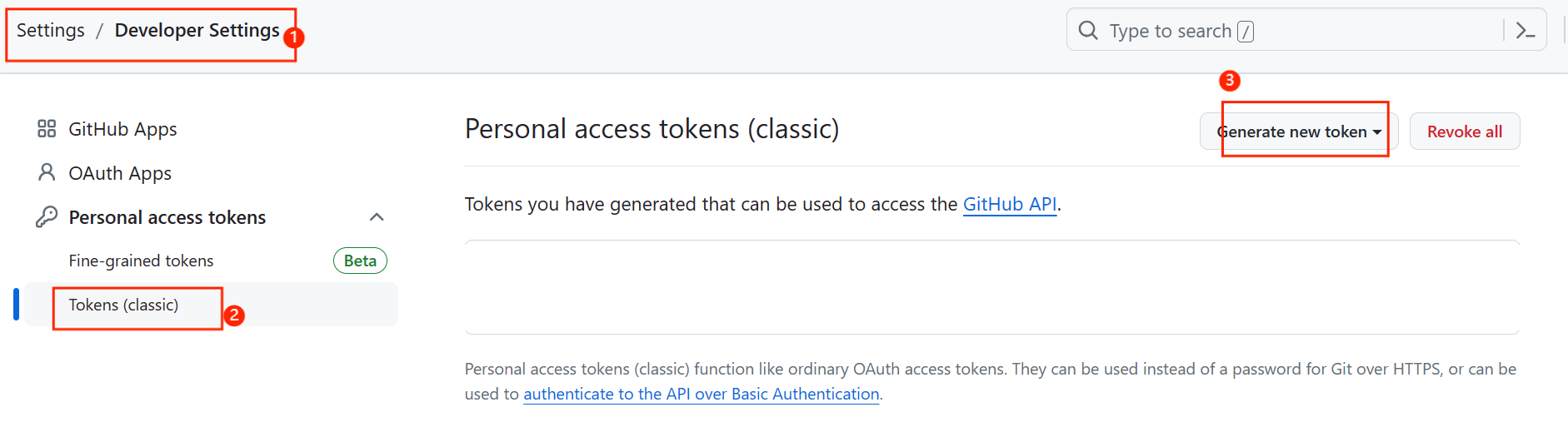
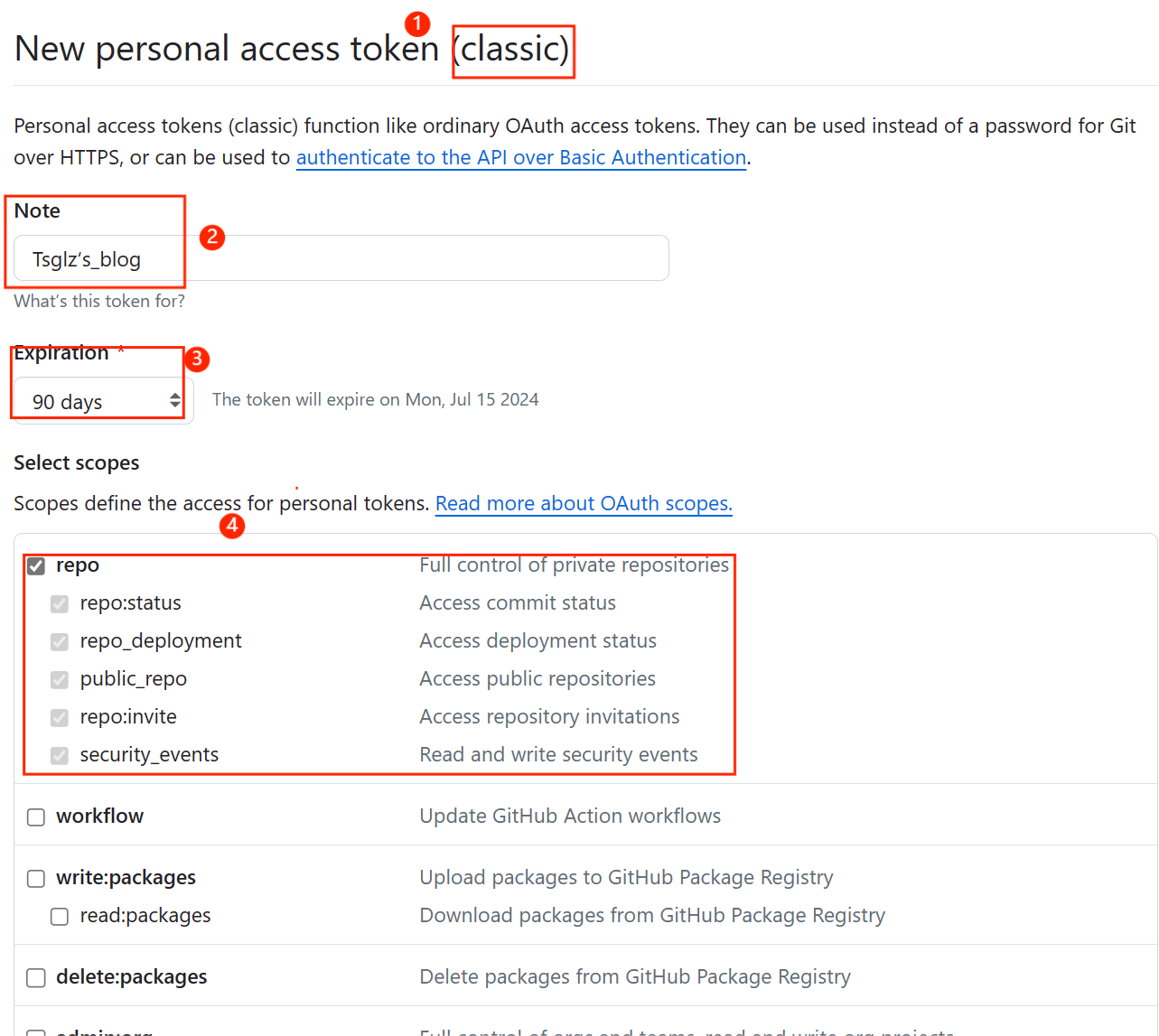
Token
- 除了一个仓库,你还需要一个 Token

- 注意使用 classic 哦~
- select 一个 repo 就能用了
- expiration 按照需要配置
- 并不建议一直用一个

三、Hexo部分
1.安装hexo
1 | |
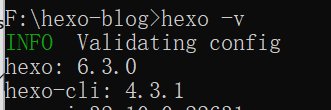
- 查看版本
1 | |
- 出现版本号
- 有一大串是正常情况,请不要感到害怕

2.创建 hexo-blog
- 创建一个项目
hexo-blog并初始化
1 | |
- 更换主题
Release 1.9.7 · fluid-dev/hexo-theme-fluid (github.com)
下载解压到
themes目录,并将解压出的文件夹重命名为fluid。- 注意,fluid目录下应该直接是多个文件
- 如果存在多余的文件夹,请移出内部文件后删除它
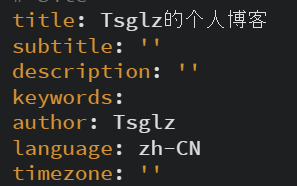
修改根目录下的
_config.yml:


创建「关于页」
首次使用主题的「关于页」需要手动创建:
1 | |
- 创建成功后,编辑博客目录下
/source/about/index.md,添加layout属性。
1 | |
- 注意冒号后面有空格,否则会报错
关于移动 hexo-blog 的补充说明
- 一般来说全局状态下的 hexo-blog 会出现在
C:\Windows\System32中 - 但对于一些 C盘 看上去不太友好(快爆炸)的人来说(比如我),还是更希望把它移到别的地方去
C:\Windows\System32\hexo-blog找到那个文件夹- 把它剪切到你希望它出现的位置
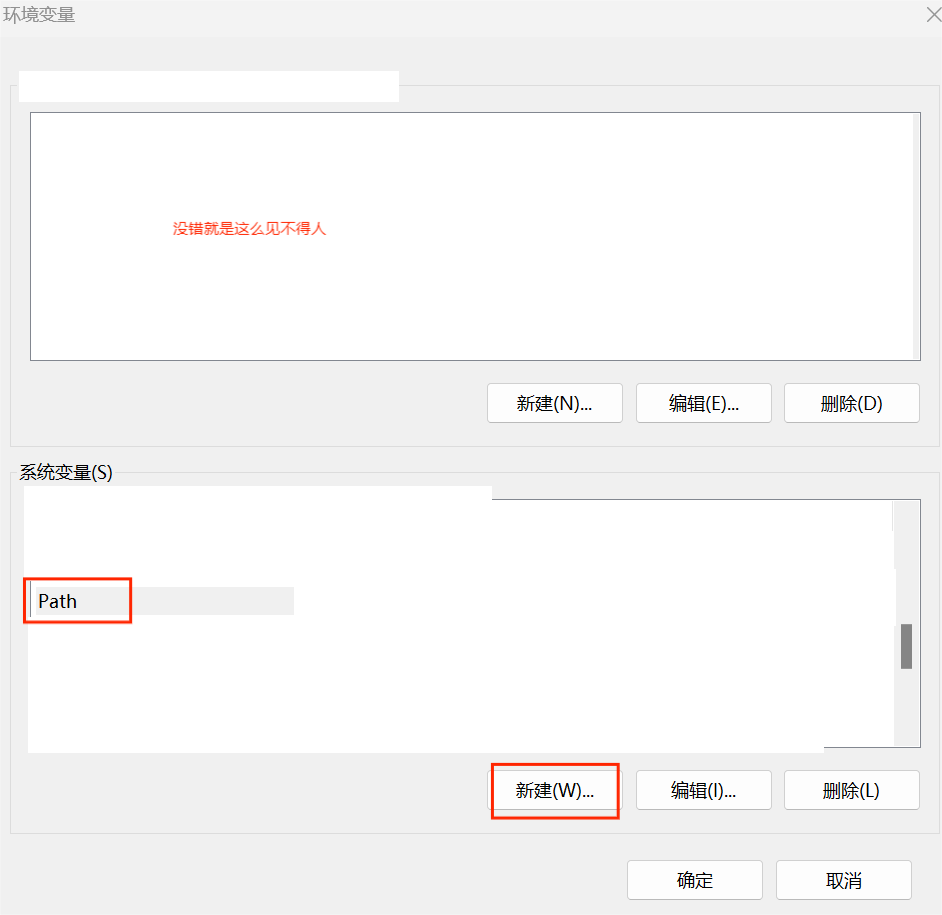
- 这个时候使用
cd hexo-blog大概率是不成功的 - 为了让我们更好的使用它,可以配置一下环境变量(如果你连环境变量在哪里或者是什么都不知道的话,问问万能的Google吧)
- 这个时候使用
- 把你的路径塞到 path 里

3.启动!
- 先在本地运行下
1 | |
- 如果启动不了,请使用
管理员模式进行尝试
4.创建文章
- 根目录下
_config.yml- 在生成文章的时候生成一个同名的资源目录用于存放图片文件
1 | |
- 插入图片
- 这种方法在 md 编辑器里看不到图片,但在博客里是可以看到的
- 更多方法参考官方文档(最下面会给的,别急)
1 | |
- 想要使图片显示出来,需要装一个依赖
- 它可以帮你更好地对路径进行转换
1 | |
四、fluid 部分
覆盖配置
配置指南 | Hexo Fluid 用户手册 (fluid-dev.com)
- 好东西就要狠狠学习
- 建议马上配置好
1.申请LeanCloud账号并创建应用
- 注册一下
- 如果可以请使用国际版,不然你的浏览量是看不到的
- 国际版的使用可能需要一些特殊的小技巧
- 笔者在测试过程中发现评论功能国际版有些问题(笔者是不会承认自己是菜鸡的QAQ)
- 个人建议两个都注册下(以防万一)
- 如果可以请使用国际版,不然你的浏览量是看不到的
- 验证邮箱
- 创建应用
- 开发版就够了

设置->应用凭证,找到AppID和AppKey- 留着等下用
2. 来个记录浏览数的功能吧

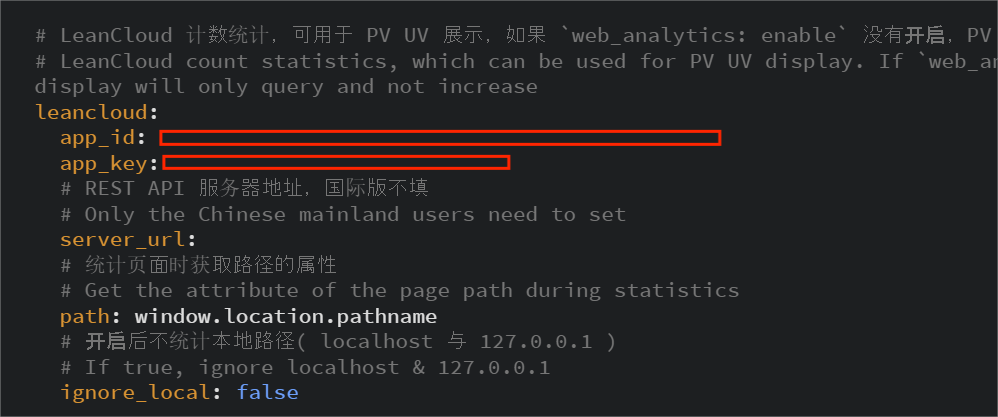
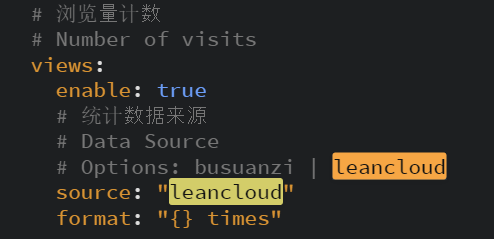
- 配置一下
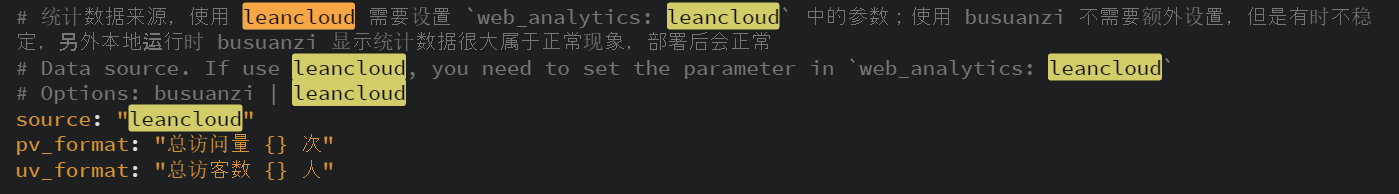
app_id和app_key - 顺手把底部的也解决一下吧


- 打开计数功能,统计来源改为
leancloud

- 注:统计的功能或许也需要一些特殊的小技巧,当你看不到眼睛和浏览次数的时候,请不用太过着急
- 以下是示例
- 如果你能看到它,恭喜你,你成功了~

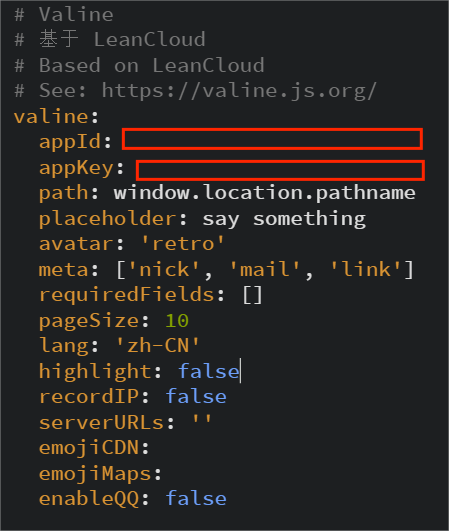
3.在来个评论的功能吧
- 先这样

- 再这样

- 评论的查看在
leancloud的数据存储 >> 结构化数据 >> Comment里- 删除也在这里,不要因为测试输入的乱码删不掉而苦恼 :)
五、一些使用技巧
快速导航
1 | |
关于多级分类
父子分类
1 | |
同级分类
1 | |
此时该文章同时处于 一级-二级 下的 1和2 中
参考文章
hexo
fluid
valine
快速开始 | Valine 一款快速、简洁且高效的无后端评论系统。
如有遗漏,欢迎补充 :)
hexo博客搭建
http://example.com/2024/04/15/hexo博客搭建/